【女性向けwebデザインのコツ】女性心理を活用した7つのポイント

女性から選ばれるデザインをつくりたい!
女性が好むテイストをリサーチしてWEBサイトを制作したのに、成果が出なかった…
女性向けのWEBサイトやLP・SNSの投稿を作成する上で、女性がどんな時に「欲しい!」と思うのか、購買心理を理解しておくことはとても大切です。
今回は女性に響くデザインを制作し、スマートにサービスを届けるために知っておくべき
- 女性向けwebデザインのコツ
- 女性心理を活用した「欲しいを引き出す」7つのポイント
- 男女で違うマーケティングアプローチの方法
をご紹介します。
女性に響く!webデザインのコツ
まずは女性心理とwebデザインの関係性について、例をお伝えしていきます。
よくwebサイトなどで「こんなお悩みありませんか?」といった記載を目にすると思います。
その悩みを自覚している人にとって効果的な表現ですが、実は女性の多くは自分の悩みをはっきりと自覚していないことが多いんです。

一方で「こうなりたい」という理想は多くの女性が抱いているため、現実を突きつけて深刻な問題を自覚させるよりも、サービスを通して手に入る理想的な未来をイメージしてもらう方がより魅力的に感じてもらいやすくなります。
こういった部分を理解し反映させることが、webデザインを通して目的を達成するために重要なんです。
また女性は視覚的な情報を重視する傾向にあるため、自分に合いそう!と関係性を感じるデザインにすることで、より情報が伝わりやすくなります。
制作する側の好みではなく、届けたい相手がどう感じるか?をメインにデザインを考えることがとても大切です。
ここからwebデザインにおいて、女性に視覚的に訴求する上で大事なポイントをお伝えします。
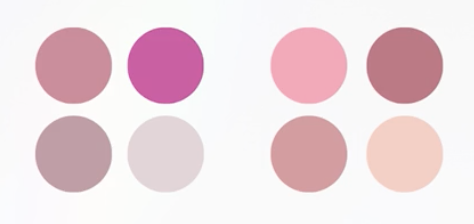
1.些細な色の違いにこだわる

一見すると同じピンクでも、このピンクは自分に合うけどこのピンクは違う、という感覚が多くの女性にはあります。年齢層やブランドのイメージに合わせて微妙なカラーの違いにこだわりましょう。
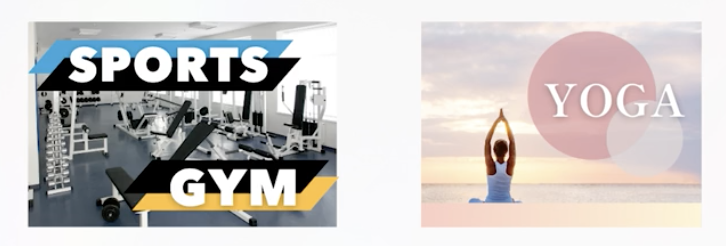
2.素材やグラデーションで軽さを出す

同じように写真・図形・文字で構成されたデザインですが、印象が全然違いますよね。
透明度を上げる・グラデーションを取り入れる・線の細いフォントを使うなどで軽さ・軽やかさ・繊細さを表現できると、より女性に好まれやすくなります。
3.魅力を図や写真でイメージさせる
多くの女性は難しいことを嫌い、文字をあまり読みません。
図や写真を取り入れることによって、より情報が伝わりやすくなります。
また、迷いを生じさせないようにとにかく分かりやすく伝えるということも重要です。
そのために、webデザインの構成で意識するべき3点をお伝えします。
- 小さい文字を詰め込みすぎない
- 目立つ部分だけ読んで意味が伝わるようにする
- 画像の視線で誘導する

女性の視線の先に文字を置くと、読まれやすくなります
ぜひ意識して取り入れてみてください。
「欲しい!」を引き出す女性向けwebデザイン7つのポイント
次に、webデザイン制作する際に押さえておくと女性の心を掴み行動してもらいやすくなる7つのポイントをご紹介します。
1.共感
女性はスペックや内容よりも利用者の声やビフォーアフター、提供者のストーリーを重視する傾向にあります。
対象の方が共感ができるように伝えることが重要で、お客様が言った言葉をそのまま使うことも共感を得やすいポイントです。
どんな経緯でどんな想いがあって今のようなサービスになったのか、ストーリー性を意識して伝えましょう!
2.特別
大多数で扱うよりも特別扱いをしたり優先など特別感を演出することで自分にぴったりだと感じてもらえることが多いです。
優先的に案内される、VIPコースがあることなどを伝えましょう!
3.幸せ
商品自体を売るよりも、「キレイになる、癒される、自信がつく、褒められる」など幸せな未来が手に入ることをイメージをさせられると女性に選ばれやすくなります。
幸せになるための手段として自社の商品やサービスがあることを伝えましょう!
4.選ぶ
候補が1つだけでは不安になることが多いため、選択肢を複数用意して「自分にピッタリ」をおお客様自身に選んでもらえるようにしておきましょう。
段階によって3つほどコースやセットを用意するのがおすすめ!
5.誠実
女性はお客様自身や家族にとって誠実かどうか?を重視しています。誠実さや想いが伝わるかを「見える化」できているかが大切です。
WEBではサイトやSNSなどでも分かりやすく図や写真を取り入れながら想いを伝えることが大切!
6.学ぶ
日用品や食料を買うときには安さを重視していても、自分のご褒美には奮発するという女性が多いです。
売り方やネーミングを工夫してご褒美にふさわしい商品だと感じてもらう伝え方をすることがポイント!

webデザインで使える!女性が購入を決意するまでの4step
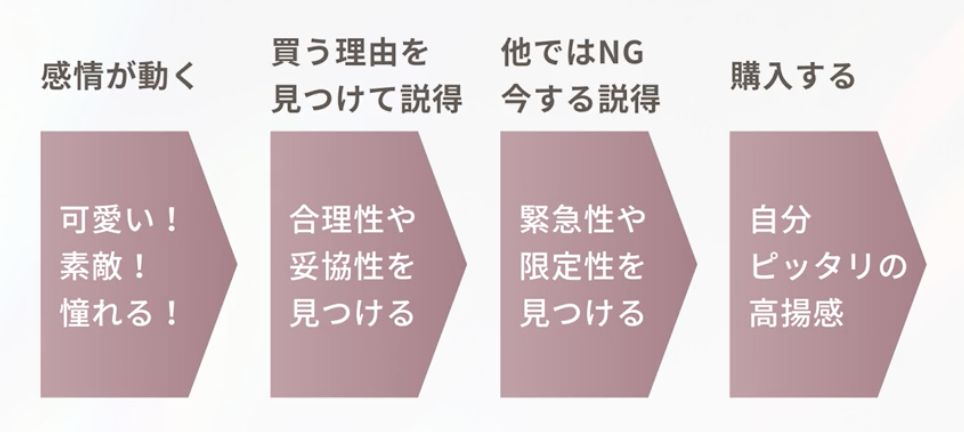
ここまでお伝えした7つのポイントを、以下の購買までの4stepに散りばめていくと効果的です。
①感情が動く
まずは「可愛い!」「素敵!」「憧れる!」など感情が動くことで、はじめて購入を意識するようになります。
サービスを知ってもらう段階では、感情を動かして「なんか気になる」状態になってもらうことが重要です。
webデザインにおいては相手が好む世界観で統一する、先ほどお伝えした7つのポイントを組み込む、などが効果的です。
では、具体的なインスタグラムとLINEの活用について、次で説明していきますね。
②買う理由を見つける
次に合理性や妥協性を見つけて自分を説得していくというパートに入ります。
感情が動いた後に自分が買う理由を見つけて説得していくので、「買っていいんだよ」と買うべき理由を教えて背中を押してあげるような訴求が効果的です。
自分と同じような状況の方がサービスを通して理想的な未来を手にしている様子や、価格に見合う価値であることを感じてもらいやすいよう、視覚的に分かりやすく伝えましょう。
③緊急性や限定性を見つける
この段階で、「他の商品ではなくこの商品を選ぶ理由」や「今購入する必要性」を感じると購入を決定しやすくなります。
この前の2つのステップを抜かして緊急性や限定性だけを伝えてもなかなかうまくいかないことが多いので、意識しておきましょう。④購入する
人数限定・期間限定などの訴求は色味やあしらいで他のデザインと差をつけ目立つようにして、見つけてもらいやすくすることが重要です。
④自分にぴったりの高揚感
最後は「本当に私に合うのか?」「買ったらワクワクするのか?」を考えて購入を決定します。
ピッタリ感を感じてもらうために選択肢を用意したり、「買ったらこうなれるよ」を再度イメージさせて高揚感を高めることがポイントです。
webデザイン上では表や図を活用したり、ビジュアルで理想的な未来を表現しましょう。

WEBサイト、LP、SNSなどあらゆるチャネルを活用して、この4ステップを取り入れてみてください。
男女で違うマーケティングアプローチ
ここまで女性心理を活用したwebデザインのコツについてお伝えしてきましたが、最後になぜ男女で効果的なデザインに違いが出るのかをお伝えします。
男性脳・女性脳という言葉を聞いたことがありますか?
例えば女性脳は
- マルチタスクが得意
- コミュニケーション能力が高い
- 感情の情報量が多い
- 喜怒哀楽がわかりやすい
- 感情的になりやすい
といった特徴があると言われています。個人差はありますが、常に欠乏感を感じていて、足りない何か1つ得られたら理想である本来の自分になれるはず!と瞬発的に変わることを求める傾向にあります。

一方、男性脳は
- 1つのことに集中する
- 決断力や直感力が高い
- 論理的思考
- 情報の処理が早い
- 感情を読み取るのが苦手
などの特徴があり、今の自分から1つ1つ着実に身につけ成長して理想の状態になっていこうとする傾向にあります。

このように、そもそもの考え方に大きな違いがあるので、当然商品を買う決め手となる情報や魅力的に感じるポイントも変わってくるんです。
女性だから女性脳、男性だから男性脳というわけではないので自社のサービスのお客様がどちらに近いか?を考えることが重要ですが、大多数はこういった傾向があると知っておくと効果的なデザインが制作しやすくなります。
まとめ
いかがでしたか?
今回は女性に響くデザインを制作し、スマートにサービスを届けるために知っておくべき
- 女性向けwebデザインのコツ
- 女性心理を活用した「欲しいを引き出す」7つのポイント
- 男女で違うマーケティングアプローチの方法
をご紹介してきました。
ぜひこの記事の内容を参考に、女性心理を活用して女性の心をグッと掴むデザインを考えてみてくださいね。